
このブログでもFont Awesomeで、H1タイトルの前に、電球マーク出してます。
どうも、CSSに同じように書いても、出てくるアイコンと出てこないのがあって・・
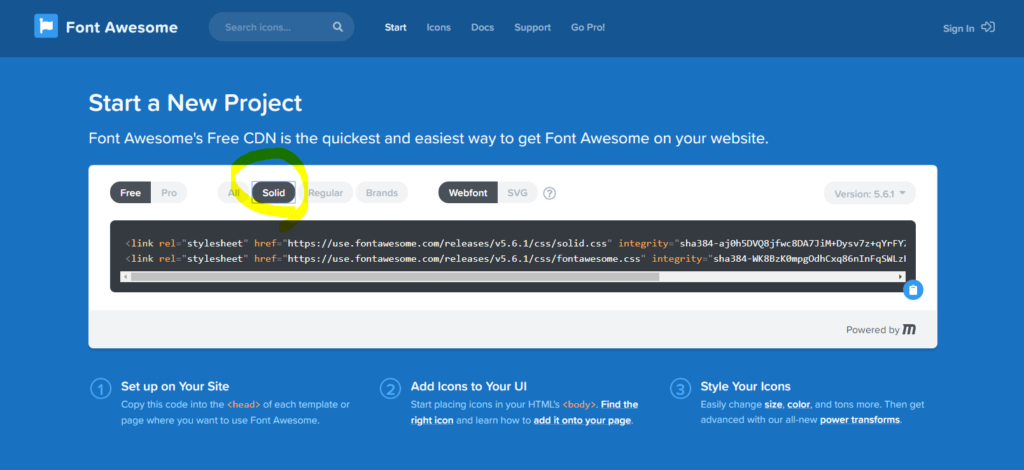
Freeとかの差?と最初思いましたが、「Solid」かどうか。の違いっぽく。
色々調べると、
font-weight: 900;
を指定すればいい、と言っている方が多かったのですが、それでもダメで・・・
結局、上画像のように、headタグに貼る呪文を変えたら、font-weightを指定しなくても出るようになりました。
https://fontawesome.com/start
↑このページから取得。
結構、仕様変更激しいのかな?
2019/1/12 追記
他のアイコンで表示されないものがあったので、head部のコードを新しくしたら・・・
今度は、soldのアイコン表示されないところが出てきました。
クラス指定のところは出るんだけど、cssのところが・・・
結局、以下の指定を追加したら、表示されました。
font-weight: 900;
この前までは、指定しなくても表示されたのに!
便利だけど、いろいろ難しいな💦